初めまして、ザブローです。
- はてなブログを始めたばかりで広告を貼りたい
- ブログやアフィリエイトを始めて「自分のサイトにGoogle AdSenceを貼りたい!」と思っているけど、審査がなかなか通らない(涙)
- スマホアプリを作ったから広告を貼りたい
と思っているアナタ。
Google AdSence(アドセンス)の変わりに
スマホ向けアドネットワーク(広告)
「nend(ネンド)」
を導入しましょう。
設定・登録は、Google AdSence(アドセンス)よりもとっても簡単にできます。
ここでは「nend(ネンド)」の紹介から導入までを分かりやすく説明します。一緒に勉強していきましょう!
nendとは

nend(ネンド)とは、
スマートフォンのメディア・広告主をつなげるアドネットワークです。
うん、なんとなく分かるけど、アドネットワークって何??
Ad Network(アドネットワーク)とは、複数の広告媒体(Webサイトやソーシャルメディア、ブログ等)を集めて広告配信ネットワークを作り、それらの媒体に広告をまとめて配信する仕組みのことです。
簡単に翻訳すると、Google AdSence(アドセンス)のスマホ特化版ですね。
スマートフォン・iPhone向けのクリック報酬型広告サービスの一つ。
自身のブログやサイトに広告を貼り、クリックされるだけで報酬を受け取る事ができる。
という比較的安定した収益を見込むことができるアフィリエイトサービスになります。
- アドセンスに受かるまで「nend(ネンド)」を貼るもよし。
- スマホアプリを作って「nend(ネンド)」を貼るもよし。
1円でも報酬が発生して、モチベーションアップを計りたいところですよね。
Google Adsense(アドセンス)とnend(ネンド)の違い
- Adsense=クリック単価には幅があり色々
- nend=クリック単価 最初は一定の9円
GoogleAdSenseは表示される広告により、クリックされた時の報酬が変動します。
しかしnendは、どんな広告をクリックされても報酬が一律となります。成果が増えれば1クリックあたりの単価も増えていく、という仕組みになっています。
正直なところ、Google AdSenceの方が報酬が何倍もいいので、僕としてはGoogle AdSenceをオススメします。
ですがその分Google AdSenceの申請を通るには時間がかかります。
僕も申請から通過まで約1ヶ月強かかりました。また、通過にはブログの場合30記事以上が必要と言われています。
Google AdSenceについては、こちらの記事をどうぞ。
【2017年版】Google AdSense通過!!審査結果が来ない時の対処法まとめ - ムビログ
何はともあれ、AdSenseからの申請待ちをぼ〜っと過ごすより、nendで少しでもネットビジネスを経験して報酬を得たいですよね。
その間にブログがバズったりしたら、せっかくの報酬がもたったいないです。
nendネンドの登録方法
さて、では一緒に登録していきましょう。
まずは、下記アドレスからnendのサイトへ移動します。
ステップ1
トップページの「今すぐ始める」をクリック。
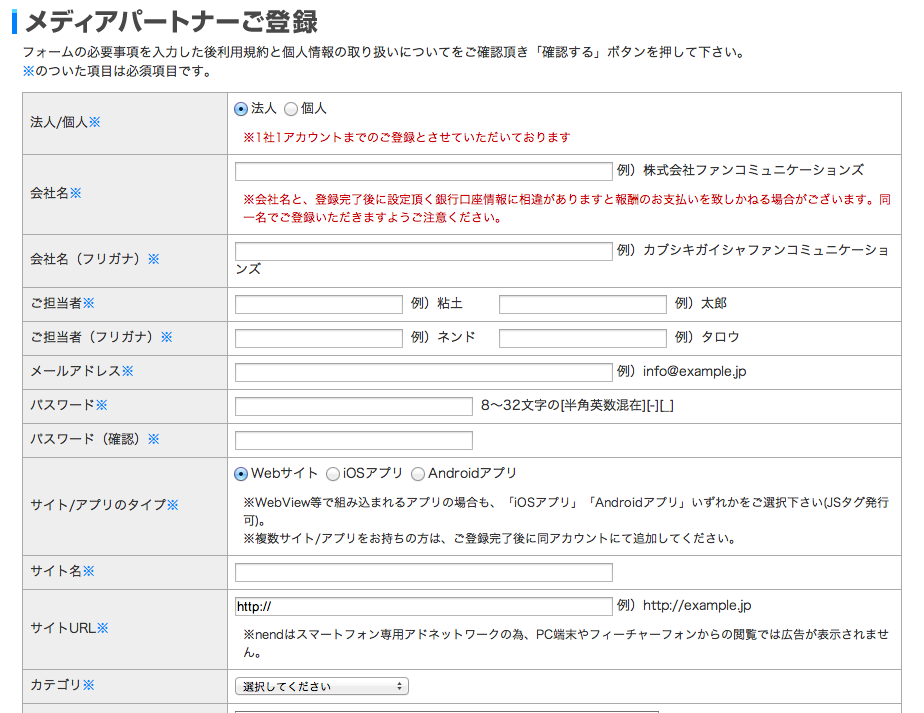
ステップ2
必要事項を入力します。
・法人or個人
・名前は正確に
・パスワードは、半角英数を含んでね
・webサイトに「ブログタイトル」をしっかりと
・アプリの場合は「アプリ名」
・サイトURLは間違いなく

ステップ3
利用規約をしっかり読んで「同意」して「確認する」
すると、仮登録メールが送信されます。

ステップ4
しばらくすると「仮登録確認メール」がやって来ます。
メールにある「仮登録完了URL」をクリック。
すると、

ここまでが登録方法となります。
nendネンドの本登録メールが来た後の使い方
本登録が完了すると以下のメールがきます。

さあさあ、広告を掲載していきましょう。
まずは、メールにあるURLからログインしましょう。

ステップ1:サイト登録と振込先登録
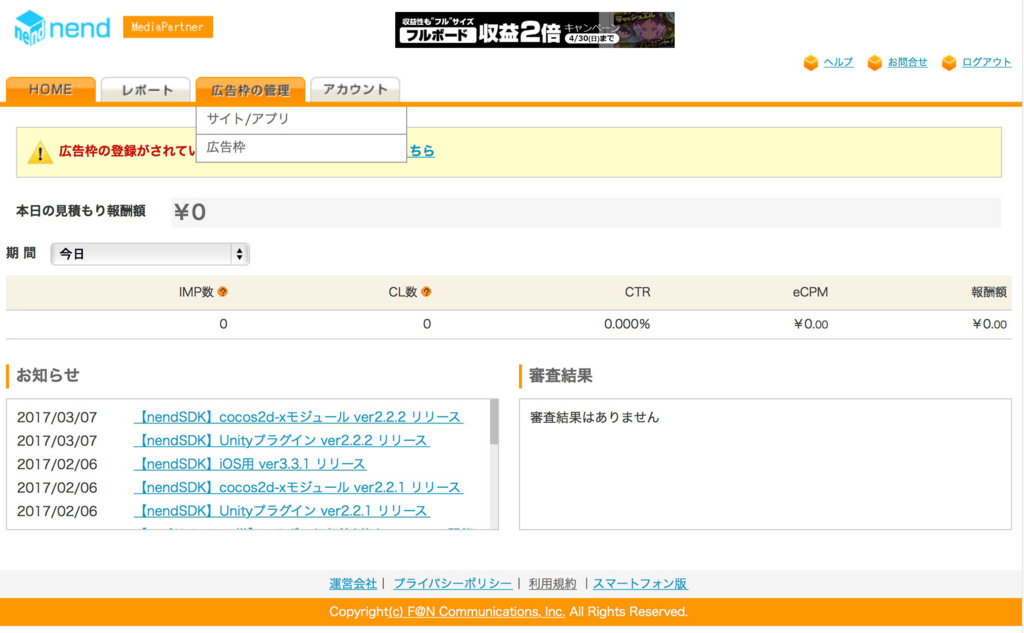
ログインするとこのような画面。
アカウント情報を登録していきましょう。

アカウント情報をクリックし、住所・氏名・電話番号・口座情報を入力します。
その際、報酬の請求が「自動」と「手動」を選べます。
「自動」:月3,000円以上で自動に支払われます(未到達は繰越)
「手動」:手動で支払いのタイミングを決めます
僕は「自動」に設定しました。
ステップ2:広告枠の確認
次に広告をどこに掲載するか、登録していきましょう。
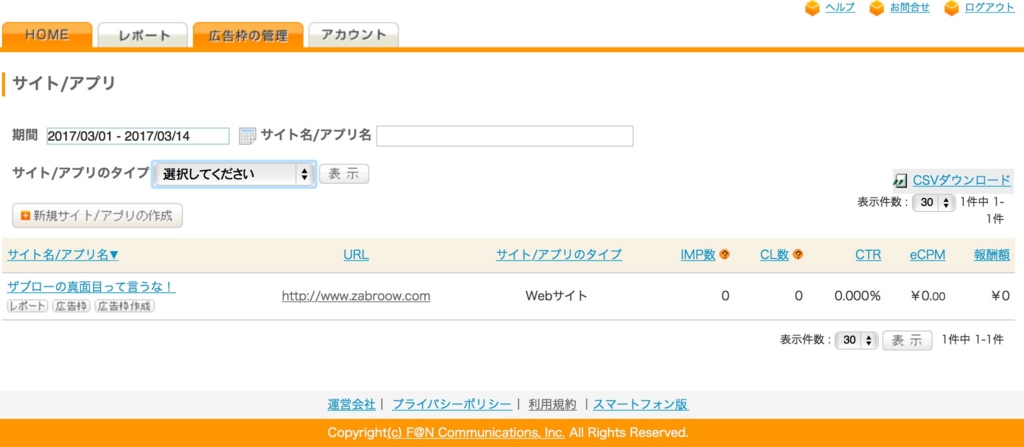
広告枠の管理<サイト/アプリをクリックすると、

承認されたサイト名が表示されていると思います。このサイトに広告を掲載していきます。

では、広告を掲載していきましょう。
ステップ3:広告枠の設定
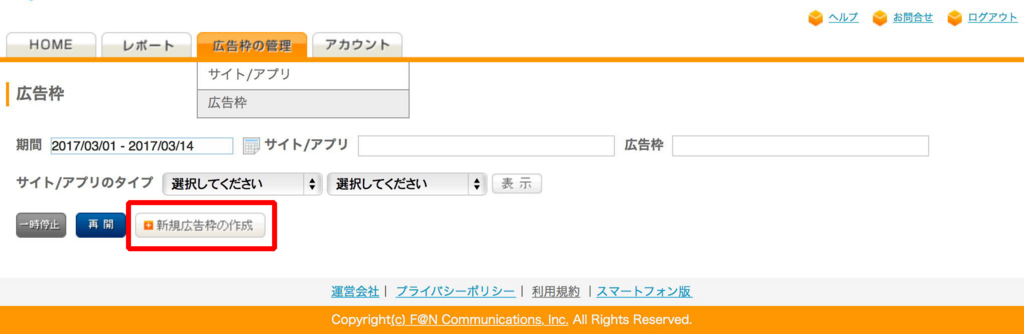
広告枠の管理<広告枠の「新規広告枠の作成」をクリック

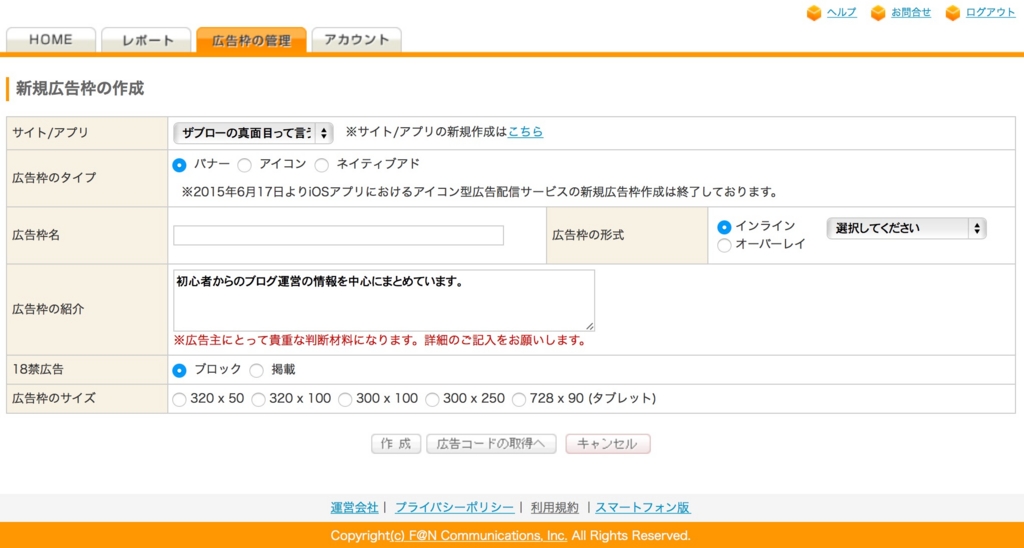
すると、下のような画面になります。

手順1:サイト/アプリ
広告を載せるサイトを選択します
手順2:広告枠のタイプの設定
広告枠にもタイプがあります。今回は分かりやすく「バナー」タイプで設定します。
手順3:広告枠名
広告はいくつも作ることができます。
複数のサイトやアプリで広告を掲載する場合は、どの広告がクリックされているのか分からないため、それぞれの広告名を自分が分かりやすいように、好きな名前をつけましょう。
手順4:広告枠の形式・広告の種類
「インライン」「オーバーレイ」に別れています。
インライン広告
ページ内の任意の場所に埋め込む広告です。
アドセンスなどもインライン広告になります。それぞれの、選択項目は、以下のような時に選択すればOKかと思います。
- ヘッダー:サイト上部に貼り付ける時
- フッター:サイト下部に貼り付ける時
- その他:サイト本文など、任意の場所に貼り付ける時
広告表示は、以下のようになります。
オーバーレイ広告
オーバーレイ広告にすると、以下のようにコンテンツにかぶさるように画面下に固定で広告が表示されます。

今回は僕はまず、「インライン広告」を「ヘッダー」に表示するよう設定しました。
手順5:広告枠の紹介
登録した際の内容そのままでよいと思いますが、広告主の判断材料になるので、ぼくをダメな見本として、サイトまたはアプリの紹介をしっかり書きましょう。
手順6:18禁広告
もちろんブロックでお願いします。
手順7:広告枠のサイズ
それぞれの広告枠の大きさは、こんな感じです。




結論から言うと、インライン広告なら【300×250】をおすすめします。
ですが、これも良し悪しで、何度もこの大きさの広告が出てくると「ウザイ」ので、あなたのサイトまたはアプリで色々なサイズで試してみてください。
手順8:最後に
作成ボタンを押して、広告枠の作成を完了です。
ステップ4:広告枠の審査結果を待ちましょう
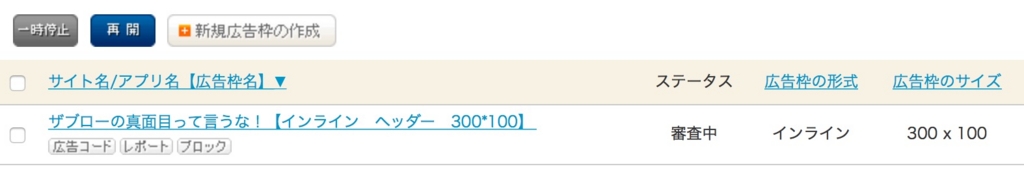
作成ボタンを押すと、以下のように広告枠が作成されます。

作成した時点では「審査中」となっていますね。その名の通り「審査中」です。また審査。。。
営業日ならば、大抵の場合、数時間から24時間以内で終了メールが来ます。
広告審査が終了し合格すると、合格通知が来ます。
アドセンスより、かなり安易な門となりますので、気軽に待ちましょう。
広告コードの貼り付け方(はてなブログの場合)
承認されたら早速広告を貼りましょう!
まず、承認された広告枠を確認してみましょう。
はい。申請した、上から三つめが「アクティブ」となっています。
現在、オーバーレイとインラインその他も審査中です。

アクティブになっている広告枠の「広告コード」をクリック。
広告コードをコピーします。さてどこに貼ればいいのでしょうか。
インライン:ヘッダー 広告枠の場合
ブログタイトル下へ掲載する場合
はてなブログの【ダッシュボード→デザイン→スマートフォン→ヘッダ→タイトル下】を選んで、【スマートフォン用にHTMLを設定する】にチェックを入れ、HTML入力枠内にnendの広告コードを入力。
トップページ・記事ページ・カテゴリなど全てのページで広告を表示することができます。
僕のブログはレスポンシブ対応にしているので、【ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下】に入力しました。
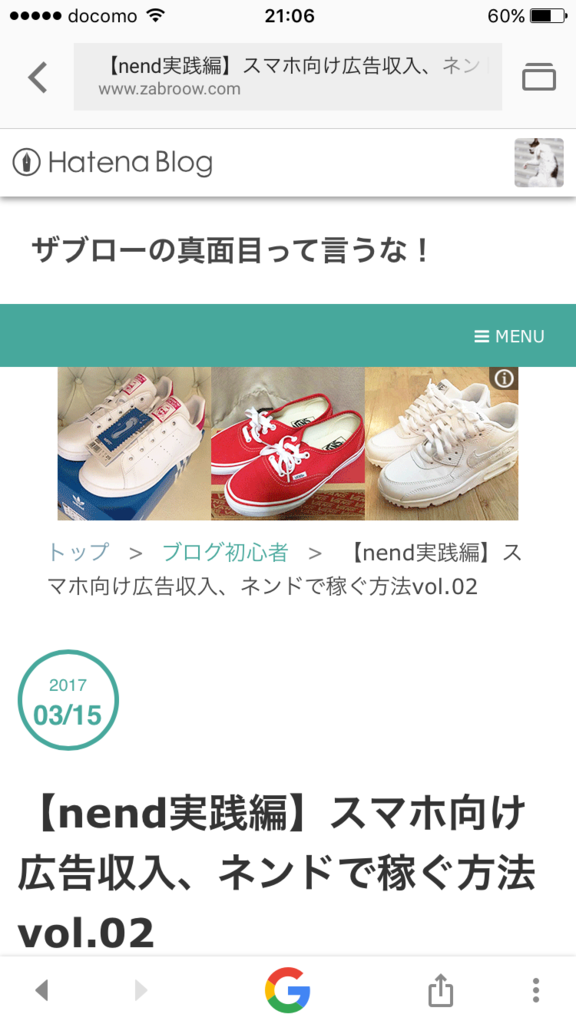
このように表示されました。ヒャッホイ!!

広告内容は、関連性の高い広告を自動的に表示されるのですが、ぼくの場合なぜか最初、靴でした(笑)
インライン:フッター 広告枠の場合
フッタに掲載する場合
【ダッシュボード→デザイン→スマートフォン→フッタ→ページャ下】のHTML入力枠内に、nendの広告コードを入力。同じくどこのページでも広告表示されます。
レスポンシブは、【ダッシュボード<デザイン<カスタマイズ<フッタ<ページャ下】ですね。

インライン:その他 広告枠の場合
記事ページのみに表示する場合
【ダッシュボード→デザイン→スマートフォン→記事】の「記事上」か「記事下」のHTML入力枠内に、nendの広告コードを入力。
レスポンシブは、【ダッシュボード→デザイン→カスタマイズ→記事】の「記事上」か「記事下」ですね。

オーバーレイ 広告枠の場合
【ダッシュボード→設定→詳細設定→head】に要素を追加にnendの広告コードを入力。
オーバーレイ広告は、アドセンスにない機能なのでよい広告だとは思います。ただずっと下に表示されていると正直ウザイですね。
Twitterでアンケートを取ってみましたが、このような結果です。やはりウザイですよね。
スマホでの広告についてアンケートです!
画面下にスクロールしてもずっとあるオーバーレイ広告は、どっち?
ブロガーではなく、一般視点から答えてね😊— ザブロー@アフィリーマン (@zabroow) 2017年3月16日
申請した広告枠以外でも表示されるのか
申請した場所以外でも広告は表示されるかテストしてみました。
結論:はい。表示されます。
上の画像がまさにそれです。インライン・ヘッダーで申請した広告がどこでも表示されました。しかし、規約に違反してるといけない為、申請した場所に表示しましょう。
複数広告を表示できるのか
広告を貼りたい場所って多いですよね。そこで、試してみました。
結論:1つしか表示されません
nendの場合、1つの広告枠に対して1つの広告しか表示されません。ので、複数表示させたい場合は、複数の広告枠を取得しましょう。
nend(ネンド)広告が表示されない
これで、あなたのサイトやアプリでの広告運用が始まりました。
おめでとうございます!!!ネットビジネスの始まりです!
最後に大事な大事な注意点。
- 広告コードを貼ったのに、なぜか表示されない。
- 何度やっても表示されない。
- なぜ?なぜなぜ?
と僕と同じように思っているあなた。
今あなたが確認してるのPCですから〜〜!!
nendはスマホ向け広告なので、スマホでしか確認できまっしぇ〜〜ん!!
いやー、僕みたいにならないで下さいね(笑)
今日はここまで!
ご視聴ありがとうございました!!