事件は会議室で起きているんじゃない!Twitterで起きているんだ!!
ザブローです。こんにちは。
本日もお越し頂き、ありがとうございますm(_ _)m
※本日は、はてなブロガー向けの記事となります。
はてなブログアイキャッチがTwitterで見切れてしまった!そんな経験ありませんか?

本日は、そうならない為の最適な画像サイズはこれだ!というお話です。
おっと、その前に
ちょっとその前に、通信量をおさえるなら「ギガぞう」が便利ですよ!
通信制限になりたくないなら!

ギガぞうは、インストするだけでいつも使っているLTE通信量をキュッと圧縮し、通信料を節約してくれるアプリです。
月末にいつも通信制限で「ギガが足りない」あなたにぴったりのギガ節約アプリ。
また、コンビニやお店などで無料WiFiを捕まえるけど、会員登録・ログインが面倒ですよね。
ギガぞうなら、事前にアプリで登録しておけば、街中で自動ログインしてくれて、いつのまにかWiFi環境に。
あなたは何も気にせずスムーズにWiFiを楽しめて、さらに通信量を節約できますよ。めっちゃ便利です。
アイキャッチ画像サイズ 見切れ現象
先日、マストドン記事を書いたのですが、問題はそこでおこりました。
※この正方形アイキャッチが見切れるのは、そこまで拡散に影響ないかな、と思っているので、見なかったことにします(笑)
マストドン記事の中で使用した画像はこちら。とくに何も考えず、サイズとレイアウトを決めていました。画像サイズ、横512pixel高さ234pixel。

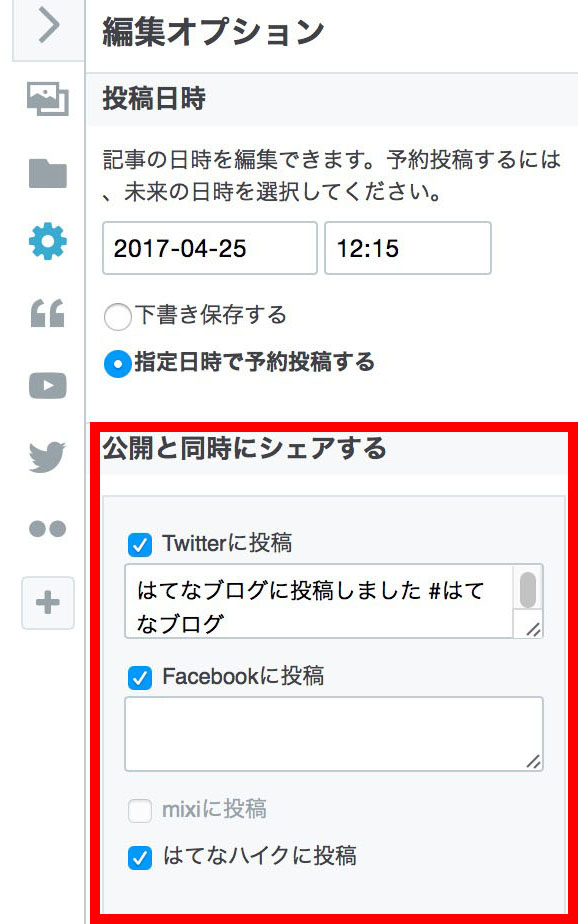
はてなブログには、記事投稿と同時にTwitter・Facebookにシェアする機能があります。こちらですね。

この機能を使ってTwitterにシェアした際、問題は起こりました。その画像がこちら。

スマホから見ると、見事に画像が見切れてしまっています。画像付きツイートは効果的なのに、これでは効果半減、内容が伝わらない。アイキャッチとして生きていませんよね。
そして、ぼくの場合、昼12時過ぎに予約投稿し、夜の時間帯に手動でTwitterから再度、記事リンクをペーストし、ツイートさせてもらっています。1日に2度もツイートしてごめんなさいごめんなさい。
その画像がこちら。

はてなブログシェア機能を使った際とは、また違った見切れ方をしました。なんじゃこりゃ。
Twitterの画像サイズについて
Twitterのタイムラインに表示される画像比率は仕様で決まっています。
PC 2:1
スマホ 16:9
です。
PCの場合
PCでは、タイムライン上の画像は、横504×高さ252の2:1で表示されます。画像サイズを測りました。※各環境によってサイズは違うかもしれません。ぼくの場合はこのサイズでした。

Twitterでは、最低505×252サイズとなるので、これ以上の画像サイズであれば、画像が劣化することなく綺麗に表示できます。
といってもそんなに2:1比率に合う画像の方が珍しいと思います。それ以外の比率だと、画像の上下が切り取られます。これも上下均等ではなく、任意で切られるようです。なるべく中央に情報が集まった画像を選びましょう。
このツイートをスマホからみると、このように左右が切れてしまいます。

スマホの場合
スマホの比率は、16:9と決まっています。
上のPC表示で縦が切られていないと仮定した場合、448×252となります。

スマホから見るとこちらです。

素敵ですね。PCから見ても

うん。素敵ですね。
ということでTwitterからは、16:9サイズ画像を投稿するとPC・スマホで見切れることがありません。
さて、はてなブログからはどうでしょうか。
はてなブログから画像サイズ検証
先ほどの、448×252で検証です。
はてなブログからシェア機能でツイート
はてなブログに画像を配置し、ブログ更新・シェア機能を使いました。PCから見ると

よしよし。素敵です。スマホから見ても、

うんうん。オッケーオッケー。
TwitterにURLリンクをペーストしてツイート
次にURLをペーストしてツイートした場合をPCから見ると、

むむっ!
スマホから見ると、

むむむっ!!!
多少ではありますが、上下が切れてしまいました。どういう影響なのでしょうか。。。
いろいろ調べてみましたが、google先生からも解決は見当たりませんでした。
アイキャッチ画像 最善策
現状での最善策は、はてなブログでアイキャッチ画像にしたい画像サイズは、
448×252(16:9)
となりました。これ以上のサイズでも16:9であれば構いません。
画像サイズを簡単に変更するには?
画像サイズが決まったのはいいですが、そんな都合のいい画像はありませんよね。
画像サイズを変更するには、photoshopなどの画像ソフトがあれば簡単ですが、それ以外の方は、こちらのサイトが大変便利です。
ブラウザ上で画像サイズ、トリミングなどが楽に出来ます。
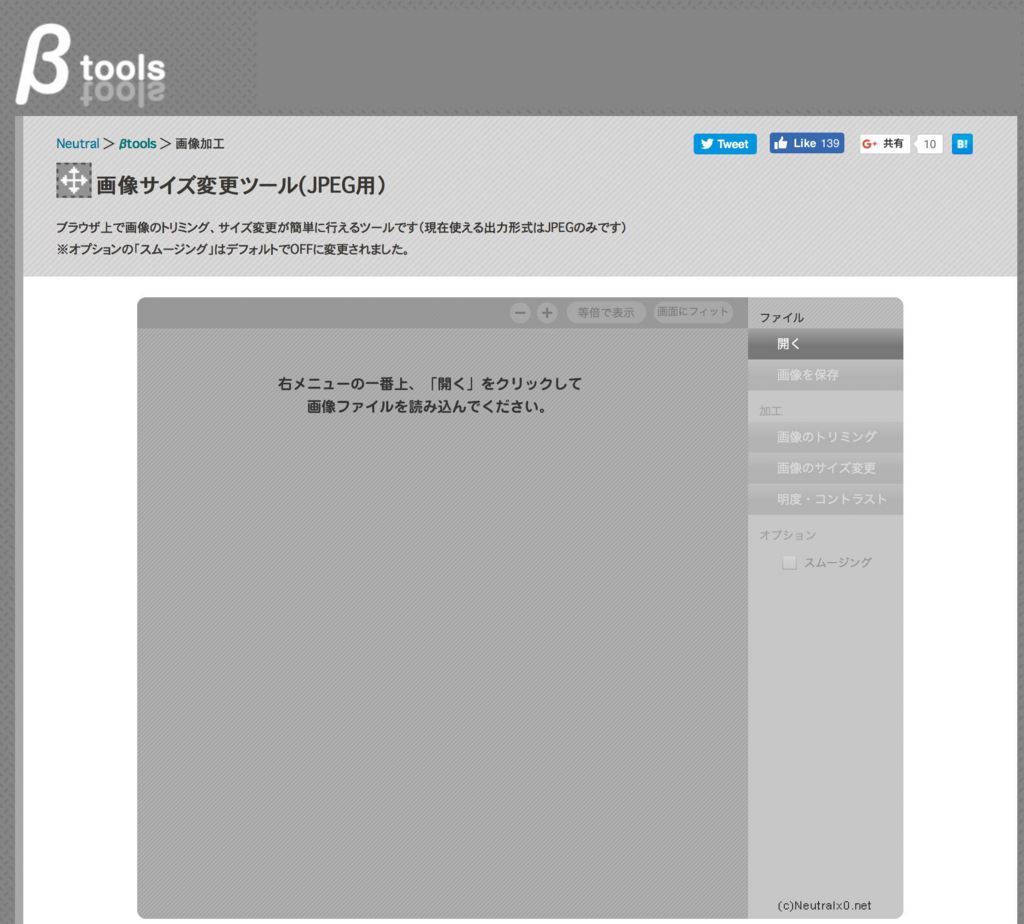
1、立ち上げた画面
サイトにアクセスするとこのような画面になります。

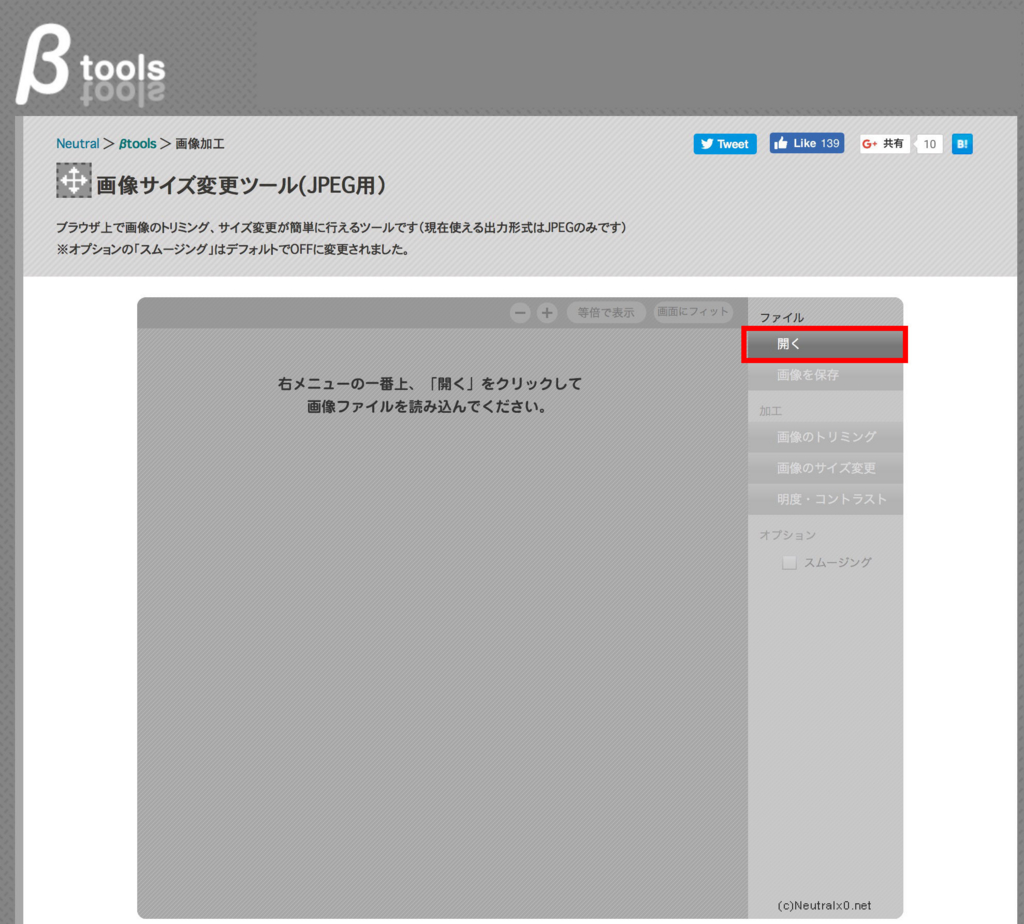
2、画像を開く
赤枠の開くから任意の画像を開きます。

開くとこのようになりますね。あらカワイイ。タイプです。

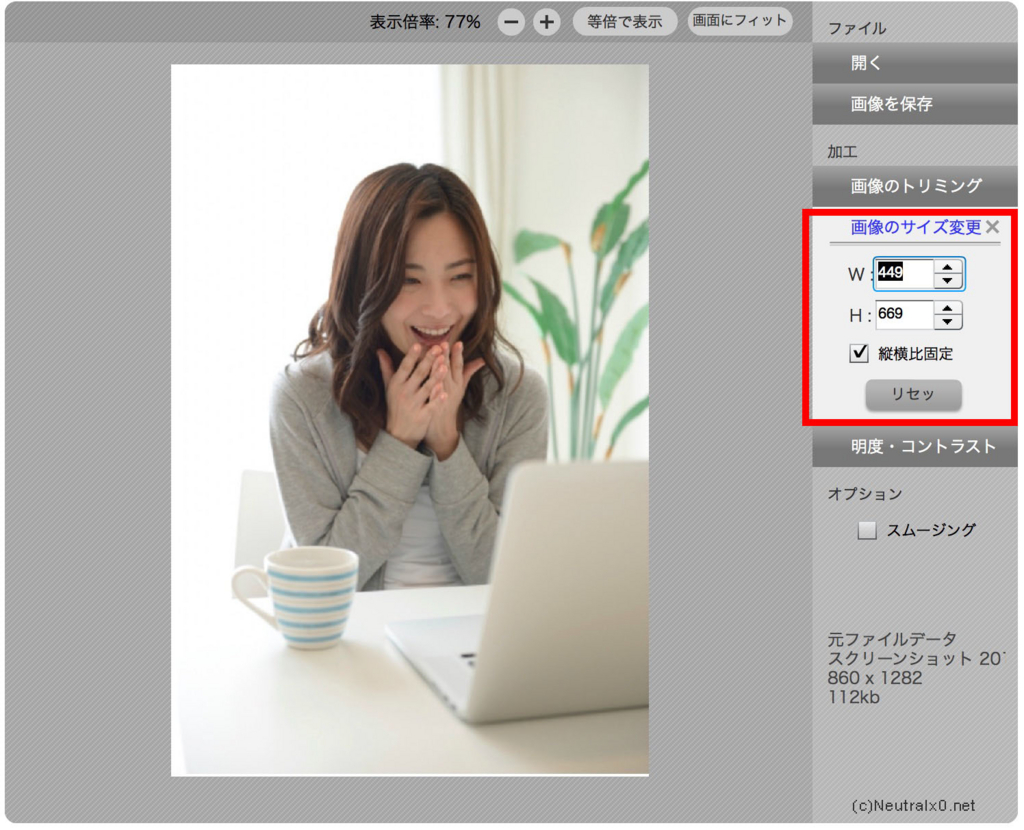
3、画像のサイズ変更
こちらの画像のサイズ変更から、まずサイズを変更します。

目指したい448×252にしたいのですが、とある理由からWを449としてください。縦横比固定のチェックは入れたままです。勝手にHを決めてくれます。

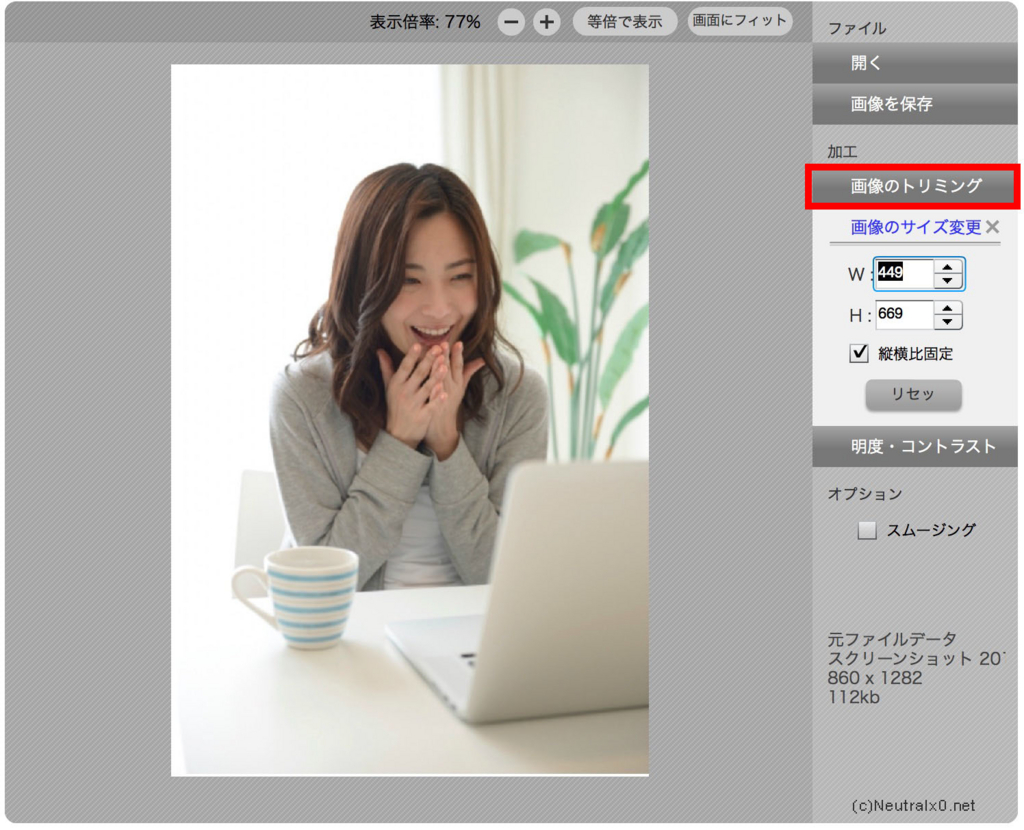
4、画像のトリミング
つぎに画像のトリミングです。赤枠を選びます。

次にこのように画像をドラッグし、数値を見ながら448×252でOKするとトリミングします。ちょうどの数値にならない場合は、画面上の表示倍率を+で拡大すれば簡単に合わせれます。
画像サイズで449にしたのは、なぜか画像サイズを448にすると、トリミングでは447×252になってしまうからです。

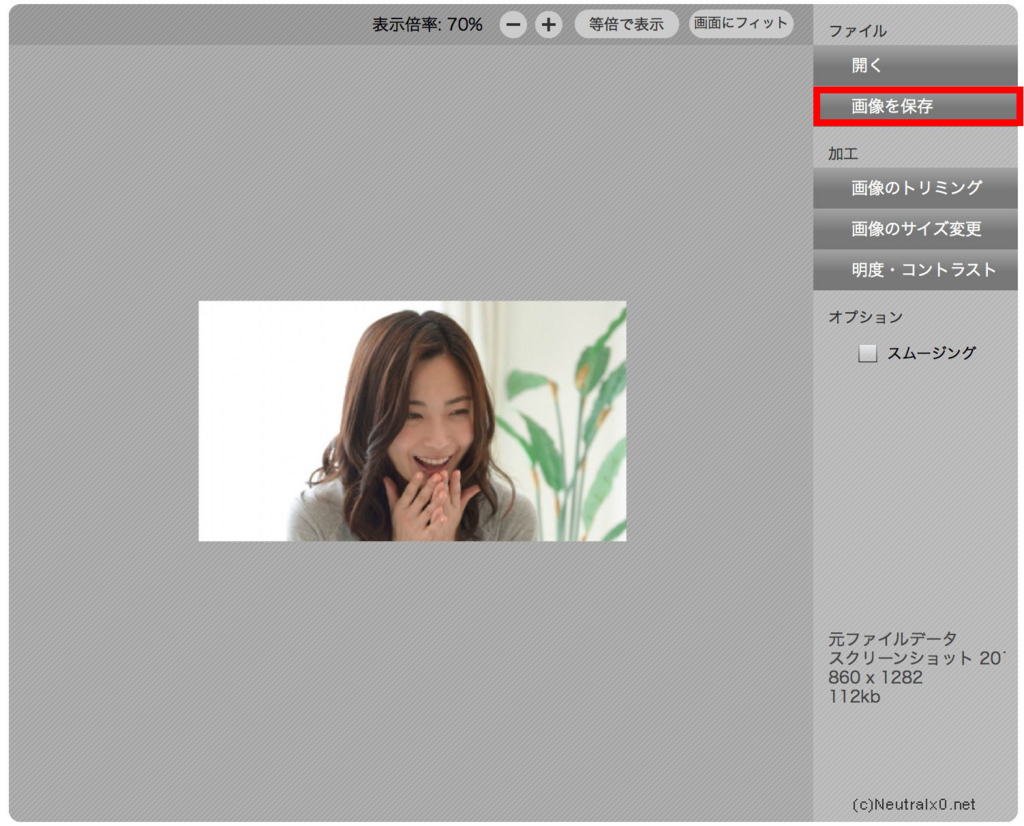
5、画像を保存
最後に画像保存で完成です。

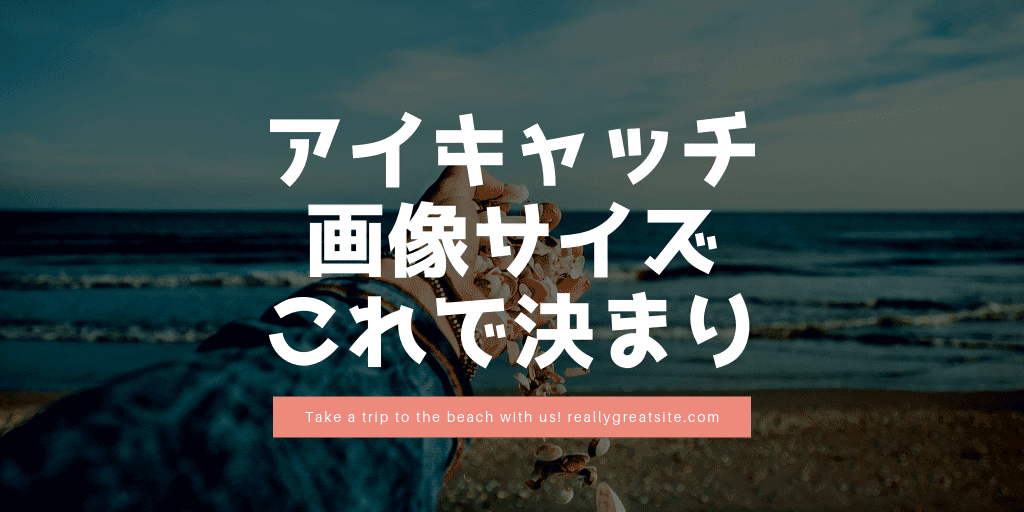
【PR】アイキャッチ制作ならCanvaがおすすめ
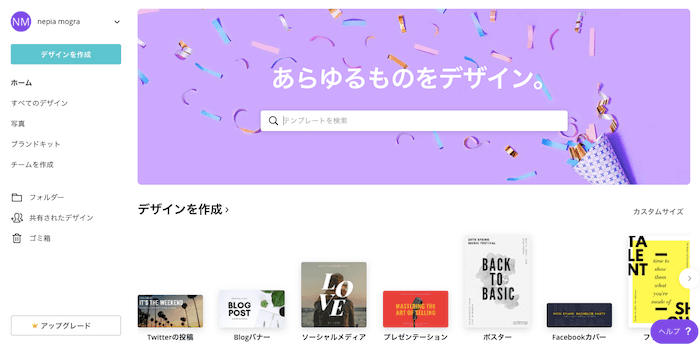
以上のように地道につくるのもいいのですが、今ならCanvaがおすすめです。
Canvaなら、ログインするとフリー画像・フリーフォント・フリー素材がすでに用意されていて、一つ一つ探すことがなく、すぐアイキャッチが作れます!
デザインも「Twitterの投稿」用のサイズがあり、とても簡単です。
このように、フリー素材・フリーフォント・フリー画像が用意されているので、とても楽。
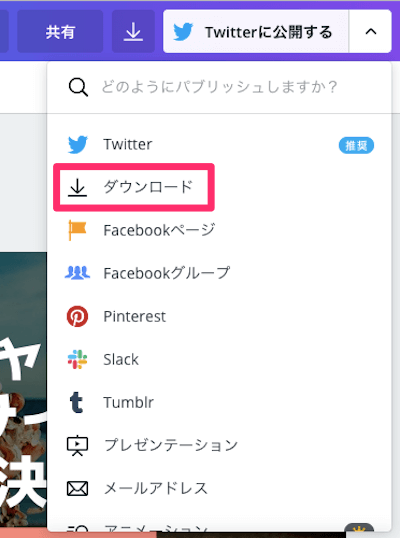
完成したアイキャッチは、右上からダウンロード。
これで完成です。

こちらのページを参考に試してみてくださいね。
■目を引くアイキャッチ画像作成:https://www.canva.com/ja_jp/learn/create-eye-catch/
■SNS投稿用:https://www.canva.com/ja_jp/create/social-media-graphics/
Canvaは無料で使用することができます。
また、ダウンロードして使うソフトではなく、ブラウザ上で使用が可能なので、ぜひ気軽に使ってみてくださいね。
まとめ
いかがでしたでしょうか。
これで画像が見切れることなく、アイキャッチとして機能してくれますね。
ぜひ、お試しあれ!!
今日はここまで!
ご視聴ありがとうございました!!
よろしければ、フォローお願いします。
こんな記事も書いています。