ねるねるね〜〜る、ザブローです。こんにちわ。
前回の「プライバシーポリシー」に引き続き、アドセンス通過へ向けてやった方がいい、という情報を片っ端から実行していきたいと思います。
今回は、「グローバルメニューがあるといいらしい!?」です。

1、グローバルメニューって
グローバルメニューとは、そもそもなんでしょうか。
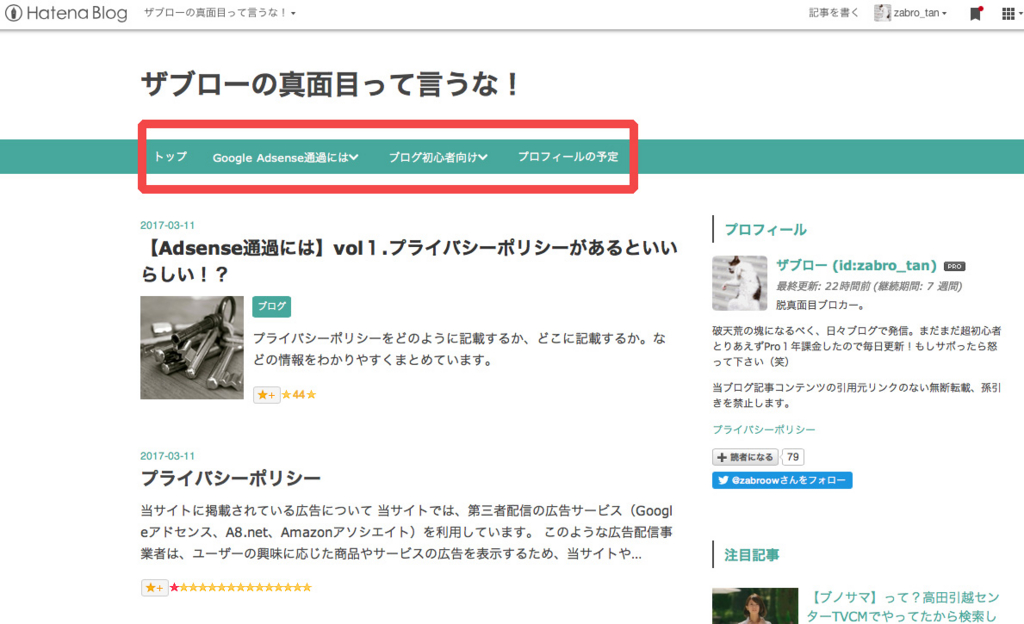
ブログでよく見かける、サイトの上にあるメニューですね。

Adsenseには、こう書いてあります。
Google 広告を表示するサイトでは、ユーザー操作を簡単なものにする必要があります。
これがグローバルメニューに直結するかは分かりませんが、有名ブロガーさんは必ずつけているので、設置しようと思います。
2、設置方法
設置は、簡単です。
ダッシュボード>デザイン>カスタマイズ>ヘッダ>タイトル下にコピペ
内容はいつもお世話になっているMinimal-Greenさんのこちらを参照させてもらいました。
いつもいつも素敵なぼく好みのデザインで、使わせてもらっています。
これでサラッと、グローバルメニューは設置完了です。
3、ドロップダウンメニュー
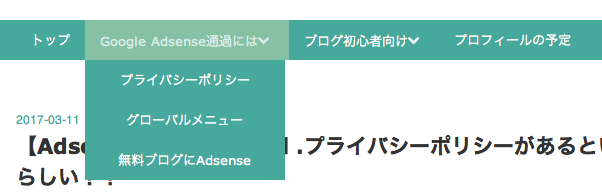
グローバルメニューにマウスを合わせると、ぷるぷるっと下にさらにメニューが出るものが「ドロップダウンメニュー」ですね。
Minimal-Greenさんの解説のカテゴリー5の設定ですね。
ここでぼくが困ったのが、下に出たドロップダウンメニューは次のページに飛んでほしいんですが、最初のメニューは飛んでほしくない。
下の画像で言う「Google Adsense通過には」の場所はクリックしても飛んでほしくない。

そんな時は、
<a href="#">Goole Adsense通過には
とリンク先をシャープ表示に変更しましょう。
するとグローバルメニューからは飛ばなくなります。
ですが!
これはPCからのみの対応方法です。
一度これで記事を上げてしまったのですが、スマホから見てみるとメニューが右上にまとまり、そのメニュー自体がドロップダウンメニューとなり、うまくいきません。
そこで、
ドロップメニューをやめました。
うん、潔し。
そこで今のぼくの知識で出来る方法は、
カテゴリーにまとめ、
カテゴリーページに飛ばす。
カテゴリーページのURLは、それぞれのカテゴリーをクリックして移動したページのURLを、先程の「#」の変わりに記載しましょう。
<a href=https://www.zabroow.com/archive/category/GoogleAdsense通過には>Goole Adsense通過には
という感じでURL部分は、任意のURLに変更です。
4、まとめ
これで、グローバルメニューを表示できました。
よし、これでまた一歩前進です。千里の道も一歩から!!
ひとつひとつ前進あるのみです!
今日はここまで!
ご視聴ありがとうございました!
よろしければ、フォローお願いします。
こんな記事も書いています。