ちょりっす!ザブロー(@zabroow)です。
昨日めでたく1,000PVを迎え、はてなProへと昇格しので、
せっかくなので、スマホサイトをカスタマイズしました!
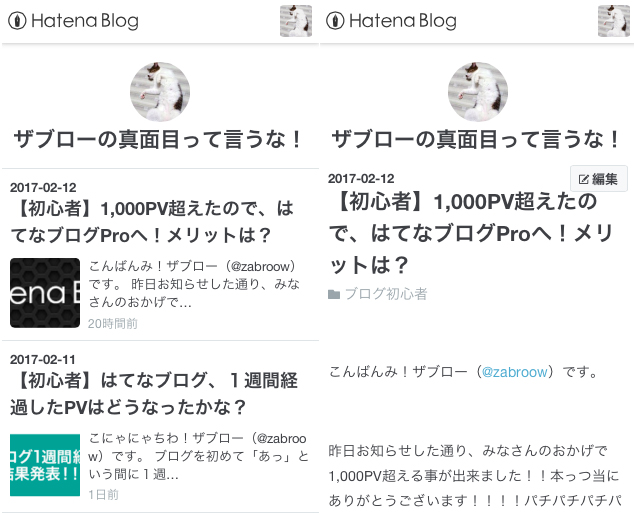
【ビフォー】

【アフター】

いじる前の方が、見やすいような。。。。。
ど、ど、ど、どうでしょうか。みなさん。前の方が良かったら言って下さい。速攻で戻します(笑)
やっぱりブログって1人で書いてるもんだから、サイトアクセス数が評価基準で、誰とも交流ないですよねぇ。まだまだ初めて1週間の野郎に交流なんてなくて当たり前っと。。。よし、決めた。
このブログを通して交流を持つ!
これも、目標のひとつに!
ということで、ぼくがやったスマホカスタマイズのご紹介!!!
1、ヘッダの画像変更(猫の◯写真を、青バックロゴに変更)
これは簡単。
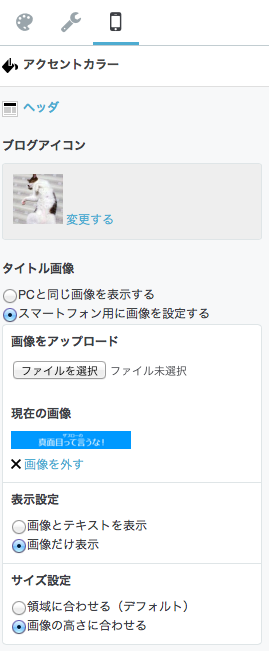
デザイン<スマートフォンで

【タイトル画像】・スマートフォン用に画像を設定する。から画像をアップロード。
【表示設定】画像だけ。
【サイズ設定】画像の高さに合わせる
こんだけ!
2、サムネサイズ、日付表示の変更
同じくデザイン<スマートフォンで

・スマートフォン用にHTMLを設定する。ここに、コピペ
<style type="text/css">
.list-entry-article .thumb-image
{
width: 80px; /*サムネイル画像の横幅*/
height: 80px; /*サムネイルが画像の縦幅*/
border-radius: 1em; /*サムネイル画像の角の丸みをなくす*/
border: solid 0px #0099ff; /*画像の枠線をつける*/
}
.date
{
color: white; /*日付の文字色*/
background: #191970;/*日付の背景色*/
padding: 0px 10px;/*日付の文字まわりのスペース*/
}</style>
画像の大きさや角の丸みもここで変更。
日付の背景色は#が付いた数字で変更しましょー。ここを参考に。
3、見出しデザインとフォントサイズ変更
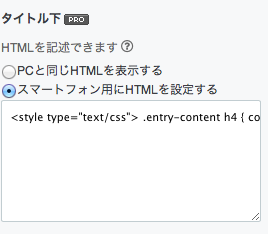
まさに↑これ。同じくデザイン<スマートフォンで

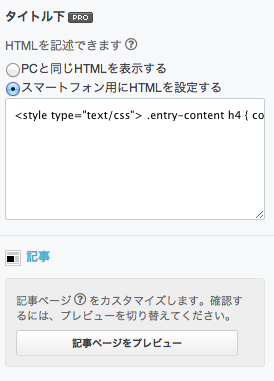
・スマートフォン用にHTMLを設定する。
ここの上でコピペした<style> </style>の間に、
.entry-content h4 { color: #000000;/*文字色*/
background: #f0f8ff; /*背景色*/
padding: 5px 5px; /*見出しまわりのスペース 上下、左右*/
border-left: 9px solid #00bfff; /*見出し左の線*/}.entry-content {font-size : 16px ; /*フォントサイズ*/line-height : 1.5 ; /*行間*/}
H4の中見出しの設定にしています。
フォントサイズもデフォルトでは、少し小さいなぁと思っていたので、サイズ16px、行間1.5にしてみました!
フォントサイズは、記事ページでしか反映されないので、確認は「記事ページをプレビュー」を押してチェケラ!
4、ソーシャルボタン、読者になるボタン
デフォのソーシャルボタンがダサいのと、読者になるボタンが近くにある方がいいと思って設定。
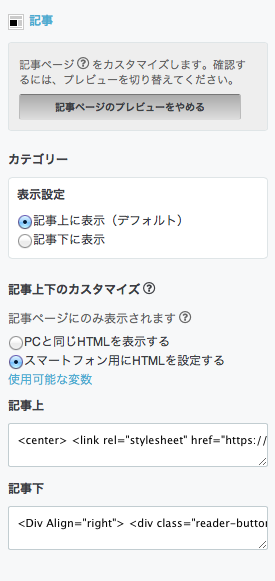
同じくデザイン<スマートフォンで

・スマートフォン用にHTMLを設定する
からの記事上に付ける場合はここにコピペ!
<center>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<!--シェアボタン-->
<div class="share-button">
<div class="share-inner">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button color" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br> <span class="hatebu-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button color"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text"><i class="fa fa-spinner fa-spin"></i></span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button color"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
</div>
</div>
<!-- シェアボタン数のカウント -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
//Facebookのシェア数を取得
function countFacebook(url, selector) {
$.ajax({
url:'https://graph.facebook.com/',
dataType:'jsonp',
data:{
id:url
}
}).done(function(res){
if ( res.share && res.share.share_count ) {
$( selector ).text( res.share.share_count );
} else {
$( selector ).text( 0 );
}
}).fail(function(){
$(selector).text('0');
});
}
//はてなブックマークではてブ数を取得
function countHatebu(url, selector) {
$.ajax({
url:'http://api.b.st-hatena.com/entry.count?callback=?',
dataType:'jsonp',
data:{
url:url
}
}).done(function(res){
$(selector).text( res || 0 );
}).fail(function(){
$(selector).text('0');
});
}
$(function(){
countFacebook('{Permalink}', '.facebook-count');
countHatebu('{Permalink}', '.hatebu-count');
});
</script>
</center>
<Div Align="right">
<div class="reader-button">
<a href="http://blog.hatena.ne.jp/zabro_tan/www.zabroow.com/subscribe">読者になる</a>
</div></Div>
ぼくもよく分かりません(笑)
ナビ横並びにしたいけど、解決はまた今度(笑)
赤文字は自分のアドレスに変更です!
と以上が今回のカスタマイズ。これでしばらく使ってみて、様子ですかね。
ということで以上!ご視聴ありがとうございました!
この記事がよく読まれています。
【初心者】1,000PV超えたので、はてなブログProへ!メリットは?
【話ネタ】昔、犯罪者に間違われたYO!警察って怖いっすね・・・