アイネクライネザブローです。こんにちわ。
さて前回、feedlyの使い方を紹介しました。
feedlyを使って便利にブログが見れるのはいいけど、
ぼくのブログも見て下さい(涙)
これが本音ですよね(笑)
だれだって自分が書いた記事は読んで欲しいもの。
そこで、1分で出来るfeedlyボタンの作り方と設置方法のご紹介。
step 0 サイト訪問
まずはfeedly公式サイトのfactoryにアクセスします。
と言いたいところなのですが、2018年1月から公式サイトのボタンがエラーをおこしています。
そんな時に登場してくれた神様がこちら。ものろくさん。
公式サイトは修正が多く、とても素人には手に追えないので、よりさらに簡単に作れるようになった、ぜひこちらで。
step 1 ボタン作成
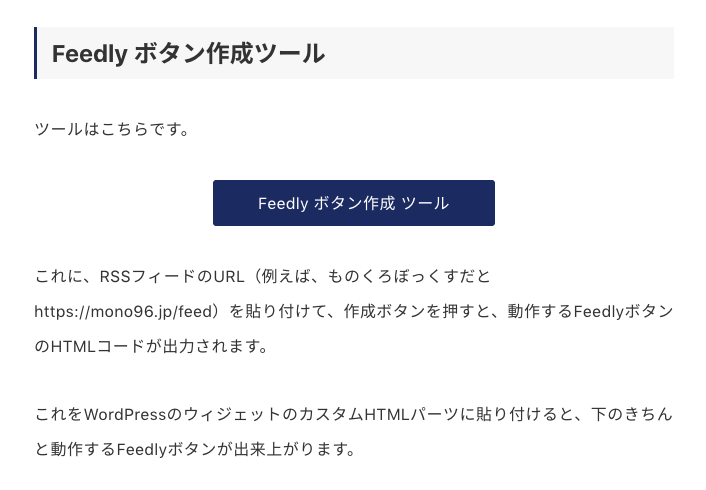
上記のサイトの「Feedlyボタン作成ツール」をクリック。
※こちらは画像です。ボタン作成ツールページへジャンプします。
Step 2 URLの記入
次に自分のサイトアドレスを記入します。
ここで重要なのは、アドレスのあとに
・はてなブログ /feed
・wordpress /feed
・アメーバブログ /rss.html
・ライブドアブログ /index.rdf
・FC2ブログ /?xml
といれること。
※こちらは画像です。ボタン作成ツールページへジャンプします。
Step 3 コピーするだけ
すると自動的にHTMLコードが生成されていると思うのでそれをコピー。
※こちらは画像です。

Step 4 ペーストするだけ
あとは自分がボタンを置きたい場所にペーストするだけです。
記事の中に設置したり、サイドバーに設置したりと配置しちゃいましょう。
ね?1分で終わったでしょ?
ということで、ぼくをフォローミーーーーーーー(懇願)!!!
↓↓ クリックくりっくぅ〜〜 ↓↓
なんだか、勧誘のための記事になってしまったようなそうでもないような記事になりましたが、超簡単なので是非お試しあ〜れ!
今日はここまで!
ご視聴ありがとうございました!!
よろしければ、フォローお願いします。
こんな記事も書いています。